ACID21
November 4, 2020
Wofür braucht man Wireframes?

ACID21
November 4, 2020
Wireframes sind ein wichtiger Schritt zu hoch-konvertierenden Online Shops.
Sie stehen noch ganz am Anfang. Zwar haben Sie bereits erste Vorstellungen und Bilder im Kopf, wie Ihr neuer Online Shop oder Ihr digitales Produkt aussehen soll. Aber den Überblick zu behalten und sich auf das Wesentliche zu konzentrieren ist kein leichtes Unterfangen.
Aus diesem Grund greift unser Design-Team in der Entwicklung der Website-Architektur auf Wireframes zurück, denn diese sind das Fundament, auf dem das Gebäude stehen wird.
Was ist ein Wireframe?
Wireframes können Sie sich wie einen Gebäudelageplan vorstellen. Die farblosen Layouts zeigen die genaue Anordnung, Größe und Funktion aller visuellen Elemente, die in die Seite integriert werden sollen. Dadurch, dass hier zunächst auf konkrete Kreativdesigns wie Logos, Farbschemata, Fonts oder Fotos verzichtet wird, liegt der Fokus auf dem reinen, UX-fokussierten, strukturellen Aufbau, ohne sich in überflüssigen Detailfragen zu verlieren. Im Gegensatz zum Clickdummy ist ein Wireframe nicht klickbar, sondern verdeutlicht den Wert jeder Seite für die Konversion von Besuchern zu Kunden.

Wie wichtig dieser Schritt auf dem Weg zu Ihrem passgenauen Online Shop oder Website ist, zeigen wir Ihnen hier:
1. Wireframes sind Ihre Strategiegrundlage.
Wenn Sie sich auf eine Sitemap oder ein Flussdiagramm bei der Visualisierung des ersten Entwurfs Ihrer Website beschränken, bleibt die Architektur sehr abstrakt und der Zweck der verschiedenen Landingpages und Unterseiten ist nur mühsam zu erschließen. Durch die Reduzierung auf die wesentlichen Elemente der Website macht ein Wireframe die Struktur der Seite erleb- und greifbar. Dies erleichtert den Austausch zwischen Ihnen und unserem Design-Team und führt die Website schrittweise zu Ihrem Wunschaufbau. Durch ein Wireframe wird der Zweck jeder Seite deutlich, wodurch der Conversion-Funnel, den Ihre Kunden durchlaufen, ideal angelegt und Ihren Kunden eine herausragende User Experience geboten werden kann. Ihre Website soll am Ende eine Geschichte erzählen und das Wireframe ist der Plot.

*Beispiel für ein Wireframe einer Shopware-Produktfilter-Seite
2. Wireframes machen den Entwicklungsprozess effizienter für eine kurze Time-to-Market.
Im Web-Design gibt es viele Fachbegriffe, die nicht ohne nähere Erklärungen verständlich sind. Mit Wireframes wird Ihnen direkt vor Augen geführt, was mit "Sub-Navigation", "Newsletter-Sign-Up", "Produktfilter" und zahllosen weiteren Funktionen und Elementen gemeint wird. Der Nutzen und die Bedeutung für das Gesamtkonstrukt können auf diese Weise leicht erklärt und ihr Einsatz diskutiert werden. Für jedes eingebaute Feature kann schnell und unkompliziert eine Anforderungsliste an die Leistungen erstellt werden, beispielsweise, wie viele Produkte Sie auf den Produktkategorieseiten sehen möchten. Schnelles und zielgerichtetes Feedback wird so integraler Bestandteil des iterativen Austauschprozesses, wodurch ein hoher Fit zwischen Ihren Anforderungen und der Website-Architektur garantiert wird. Auch im späteren Prozess sparen Sie schlicht viel Zeit, da die Entwickler genau wissen, wie sie das Frontend gestalten sollen und welche Voraussetzungen im Backend zur optimalen Funktionalität geschaffen werden müssen.
3. Wireframes legen den Fokus auf eine perfekte User Experience.
Durch das Erstellen eines Wireframes erkennen Sie sofort die Schwachstellen der Navigation und der Nutzerführung. Ohne störende Elemente legen Sie fest, wie sich die Nutzer entlang der Konvertierungspfade durch die Seite navigieren, an welchen Stellen Bottlenecks entstehen oder Dealbreaker umschifft werden müssen. Jeder Besucher verfolgt eine Absicht – und diese Absicht muss durch den Seitenaufbau und die verfügbaren Elemente wiedergespiegelt werden. Auf diese Weise trennen Sie Funktionalitätsaspekte vom späteren konkreten Kreativdesign und Ihren Branding-Vorgaben. Erst in einem zweiten Schritt nach Abnahme des Wireframes wird die Vereinigung von UI/UX und Textgestaltung und Kreativdesign vollzogen, die dadurch Hand in Hand dem Nutzer ein konsistentes Erlebnis bieten können.
4. Wireframes gewährleisten die Skalierbarkeit Ihres Online Shops oder Ihrer Website.
Bereits beim Aufbau der ersten Version der Website oder des Online Shops ist es wichtig, die gewünschte zukünftige Entwicklung miteinzubeziehen. Natürlich ist das gewählte System – ob CMS-gestützt, beispielsweise mit Shopware oder als Individualentwicklung – mitverantwortlich für spätere Skalierbarkeit. Aber auch bei skalierbaren Systemen sollte das Wireframe bereits Lösungen für späteres Wachstum bereithalten. Andernfalls steht ein umfassender Relaunch schneller an, als Ihnen lieb ist. Skalierbarkeit ist ein großes Wort, aber allein ein Wachstum von beispielsweise 15 auf 50 Produkte kann Ihren Shop vor Herausforderungen stellen, die sich negativ auf das Web-Design und die Konvertierbarkeit Ihrer User Journey auswirken können. Ein Wireframe gewährleistet im Bestfall auch diese Flexibilität, ohne, dass das gesamte Layout und Design der Website in Mitleidenschaft gezogen werden.

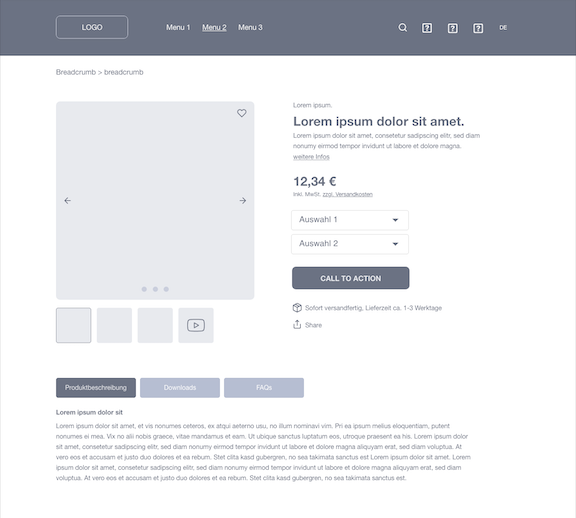
*Beispiel eines Wireframes einer Shopware-Produktansicht
Online Shops und Websites sollen nicht nur schön sein, sie müssen auch messbare Erfolge ermöglichen.
Wenn Sie bereits zu Beginn Ihres Projektes eine klare Strategie verfolgen wie Besucher konvertieren, welche Seiten für welche Keywords bei Google ranken und welche Funktionen die Designelemente erbringen sollen, stellen Sie die Weichen auf Erfolg.
Was würden wir tun, wenn es unser Shop wäre? Nach dieser Leitfrage führen wir Ihr Digitalprojekt zum Erfolg. Lassen Sie sich unverbindlich beraten und holen sich ein Angebot ein.
Zum Kontakt



.760.600.png?width=3000)
